Elementor Website Builderの使い方を解説
超絶直感的にページをデザインできるプラグインです。
その自由度は、無料のプラグインの中でも反則級のレベルです。
慣れてしまえばこっちのものなので、「こんなこともできるの?!」といった感じで楽しみながら慣れていきましょう。
「Elementor Website Builder」のインストール方法
画像をクリックすると拡大表示できます。
※2021年5月時点での解説記事です。あくまで基本的な使い方のみの解説になりますので、カスタマイズをこだわりたい方や当記事に載っていないことに関しては各自調べて下さい、
Elementor Website Builderというプラグインを追加します。(以下、Elementorに略)
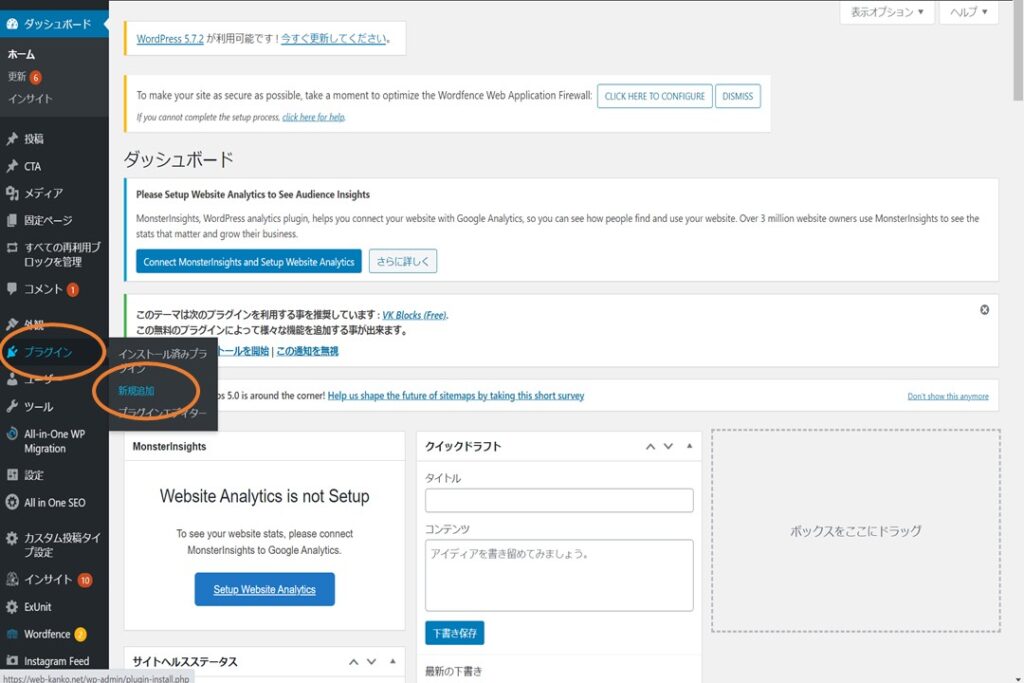
管理画面左のメニューバーの「プラグイン」→「新規追加」をクリック。
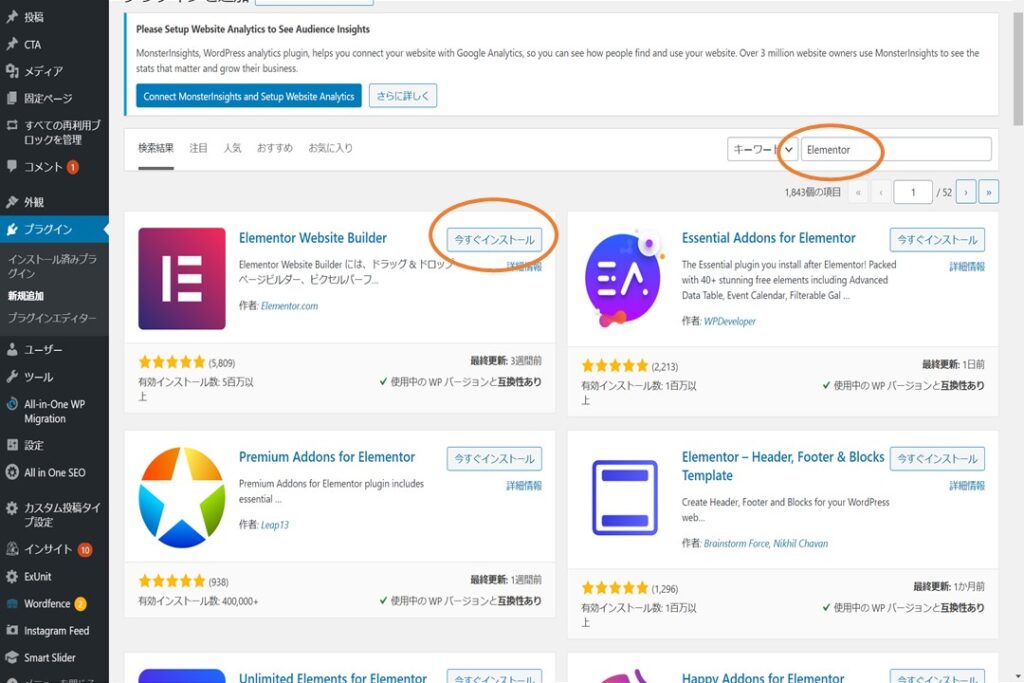
Elementor Website Builderを見つけたら、「今すぐインストール」をクリック。「Elementor」と検索で上位に表示されます。Elementorに付随するその他の似たようなプラグインもありますが、間違えないようにしましょう。
「今すぐインストール」の後に表示される「有効化」も忘れずにクリック。
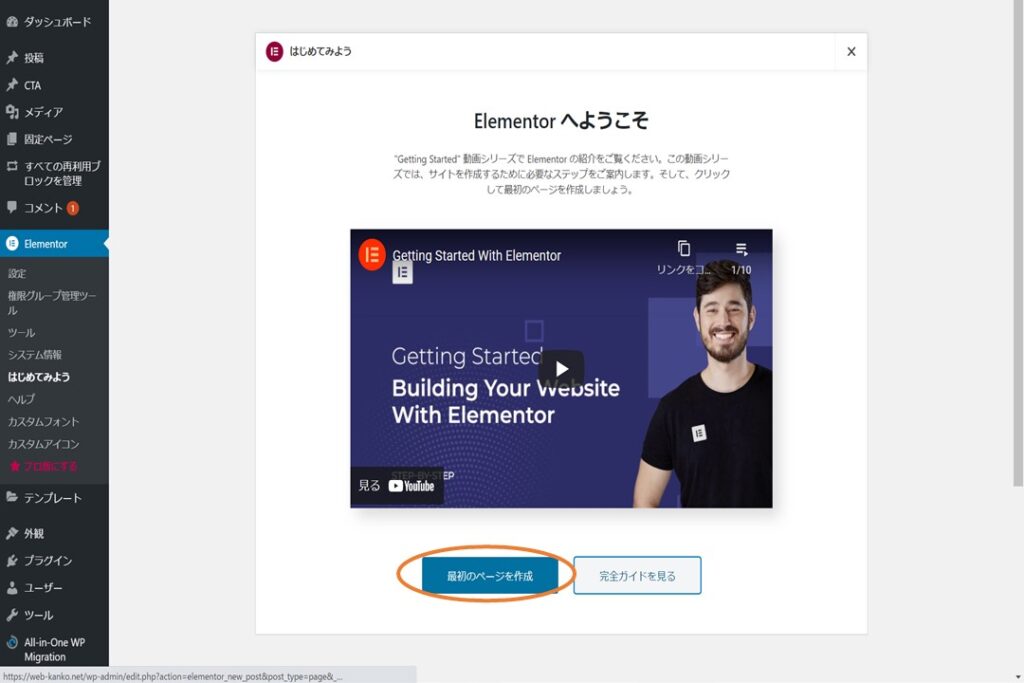
プラグインを「有効化」したら、そのままチュートリアル画面に移ります。
全て英語になります。「最初のページを作成」からElementorを試しに使ってみましょう。
「最初のページを作成」をクリックしたらこのような画面が表示されます。
ワードプレスのカスタマイズ画面に似ています。
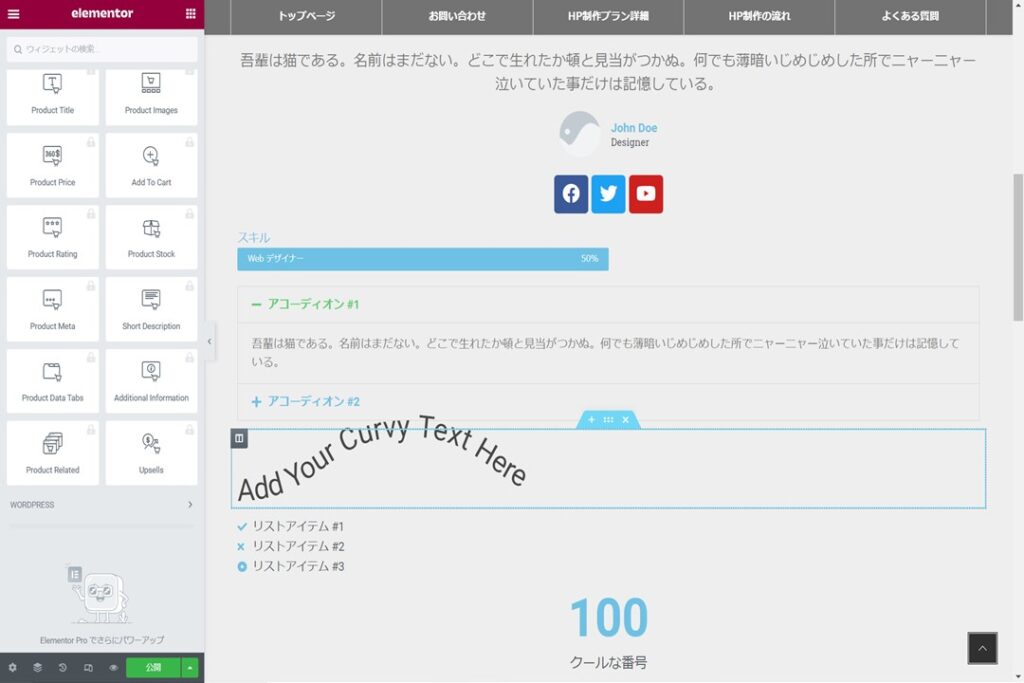
左のウィジェットを、「ウィジェットをここにドラッグ」と書かれているエリアにドラッグ&ドロップすることが主な使い方となります。
以下2枚の写真のように、ワンタッチで様々なデザインを一瞬でページに入れることが出来ます。
Elementorの使い方を解説
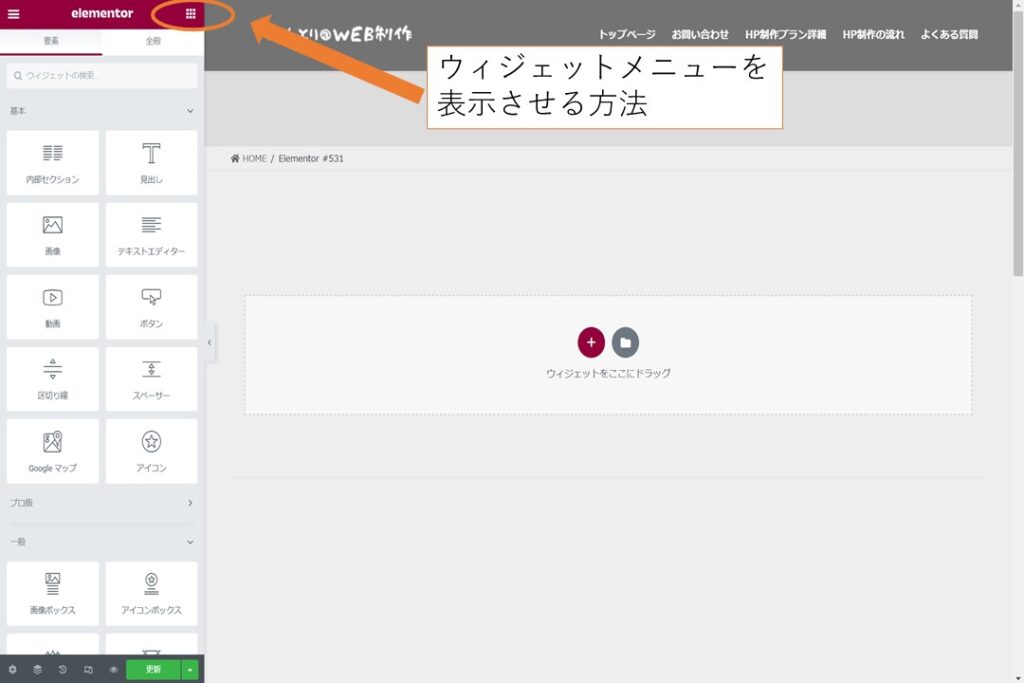
ではさっそくElementorの使い方を解説していきますが、先ほどもお伝えした通りまずはウィジェットを左メニューからドラッグ&ドロップします。
そのウィジェットメニューを左に表示させるには、上部の四角いマークをクリックすれば表示されるので覚えておきましょう。
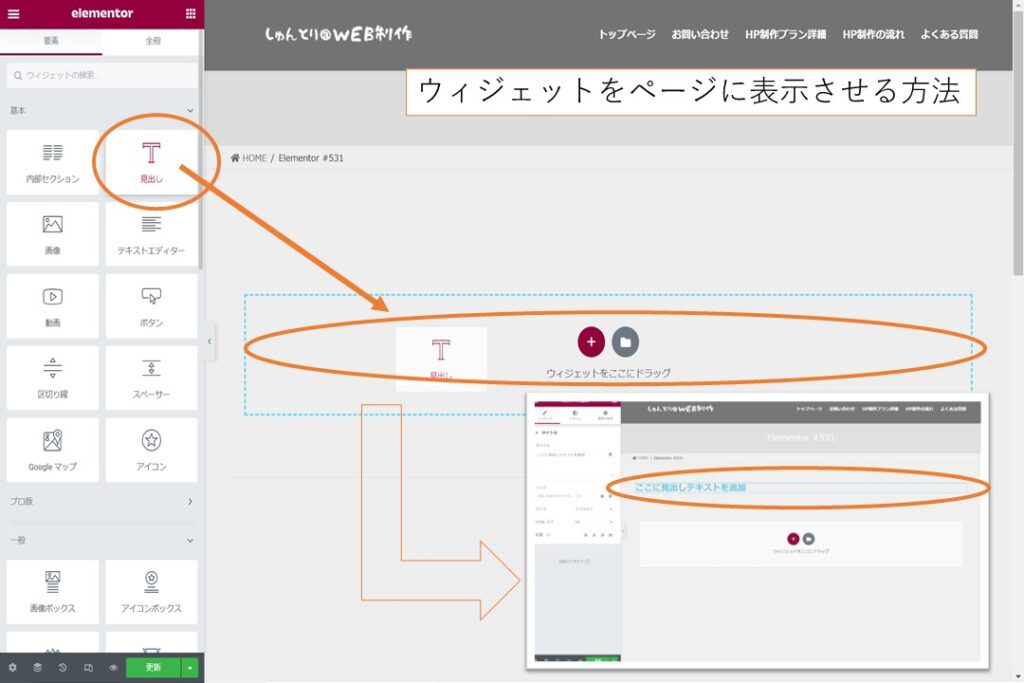
実際にウィジェットをページに配置してみます。
左のウィジェットメニューから、「見出し」をドラッグ&ドロップで設置します。
見出しはページに反映されます。この見出しの色や文字の大きさなどの細かいカスタマイズ方法は後ほど解説します。
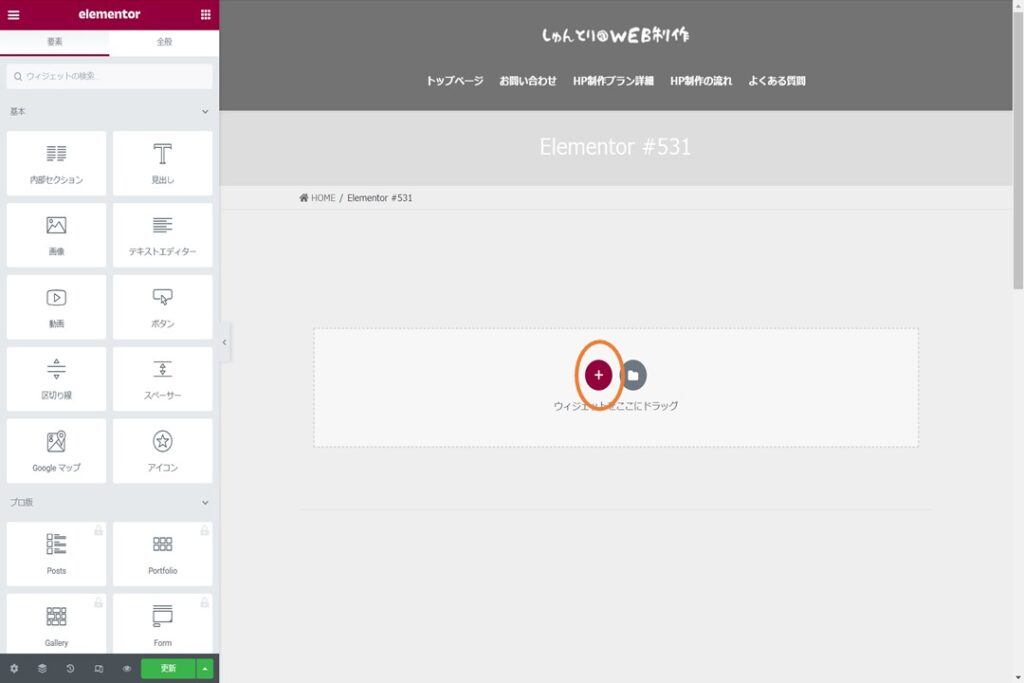
カラム数の設定
カラム (column)とは、列のことです。
Elementorでは予めカラム数を決めて、そこにウィジェットを設置することができます。
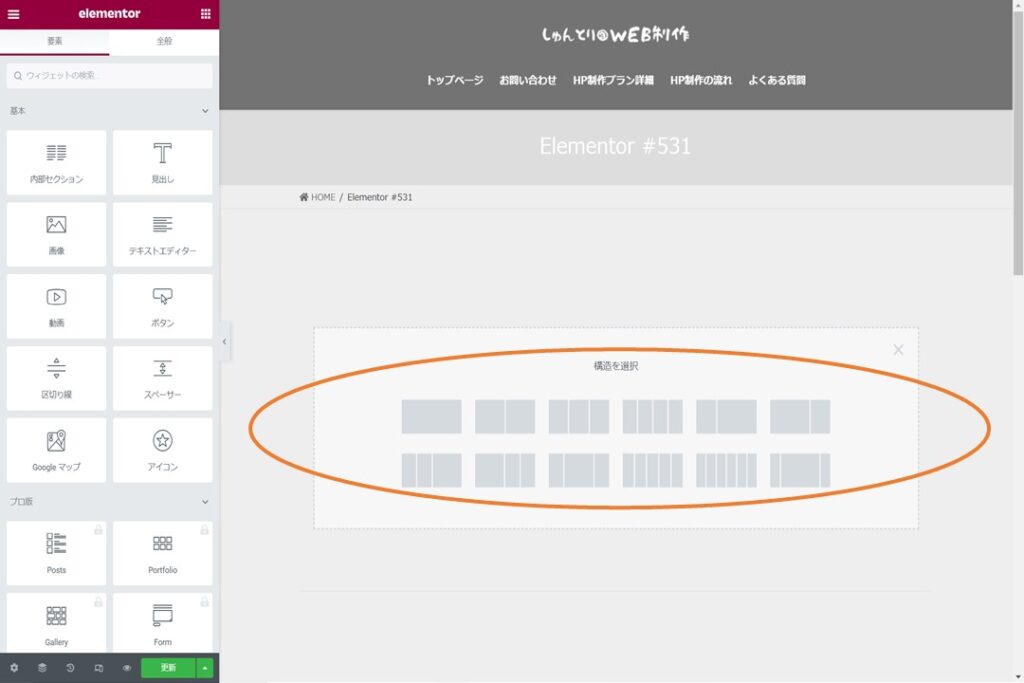
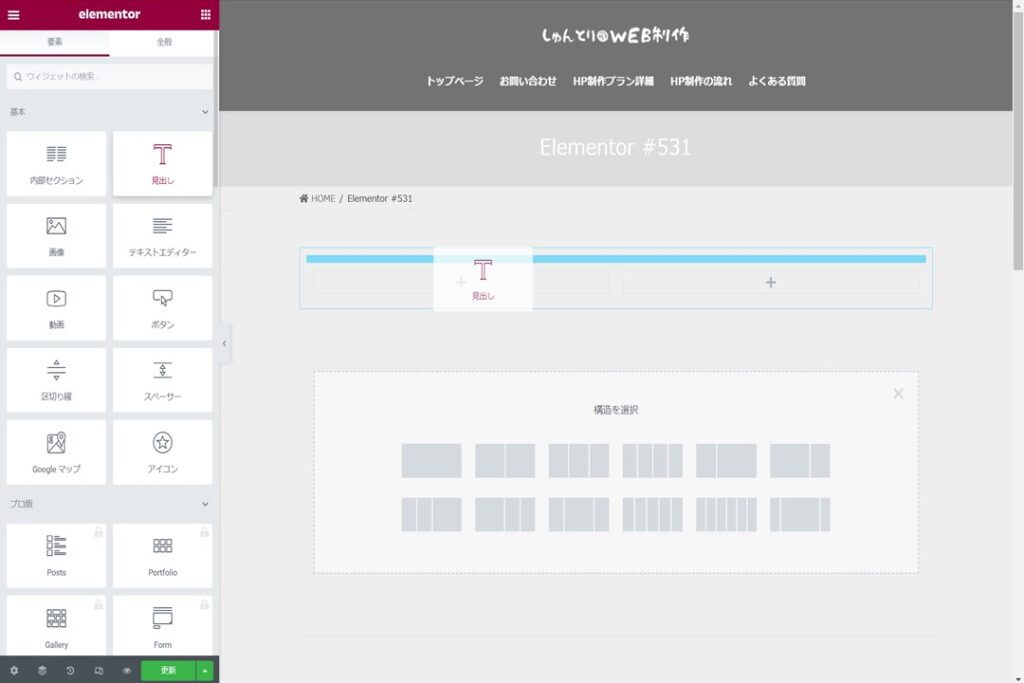
「ウィジェットをここにドラッグ」の中の左側に+があるのでクリックしてみてください。すると↑の画像のような「構造を選択」というエリアが表示されます。ここからカラム数を決めることが出来ます。
使っても2カラムまでかなぁというのが僕の見解ですが、色んな使い方ができるので覚えておきましょう。
実際に「構造を選択」の左上4つをクリックしてみた画面がコチラになります。
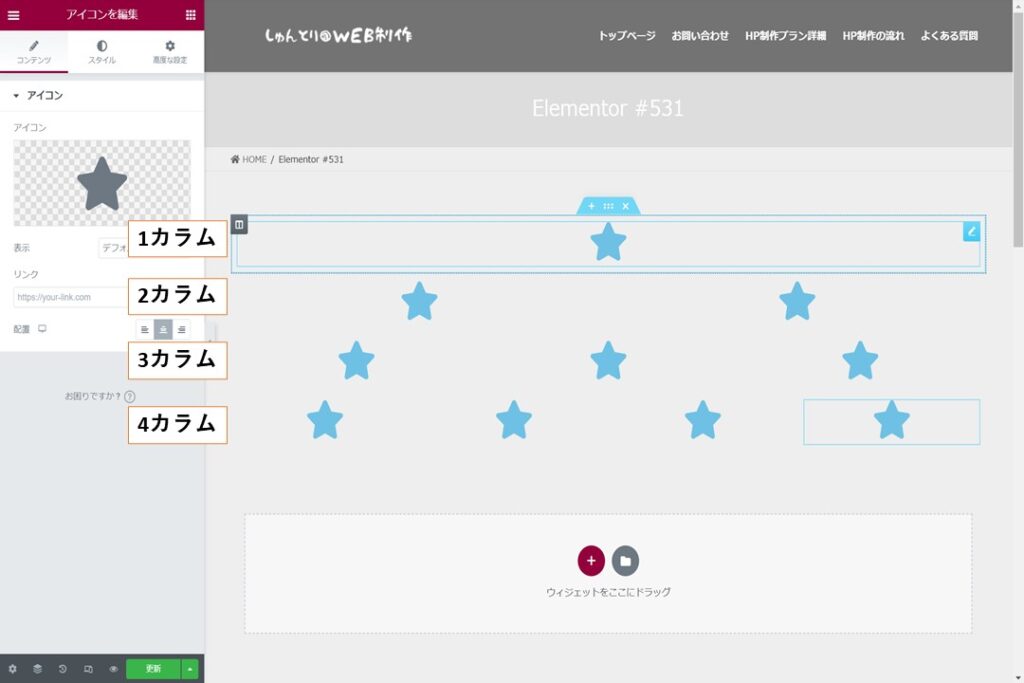
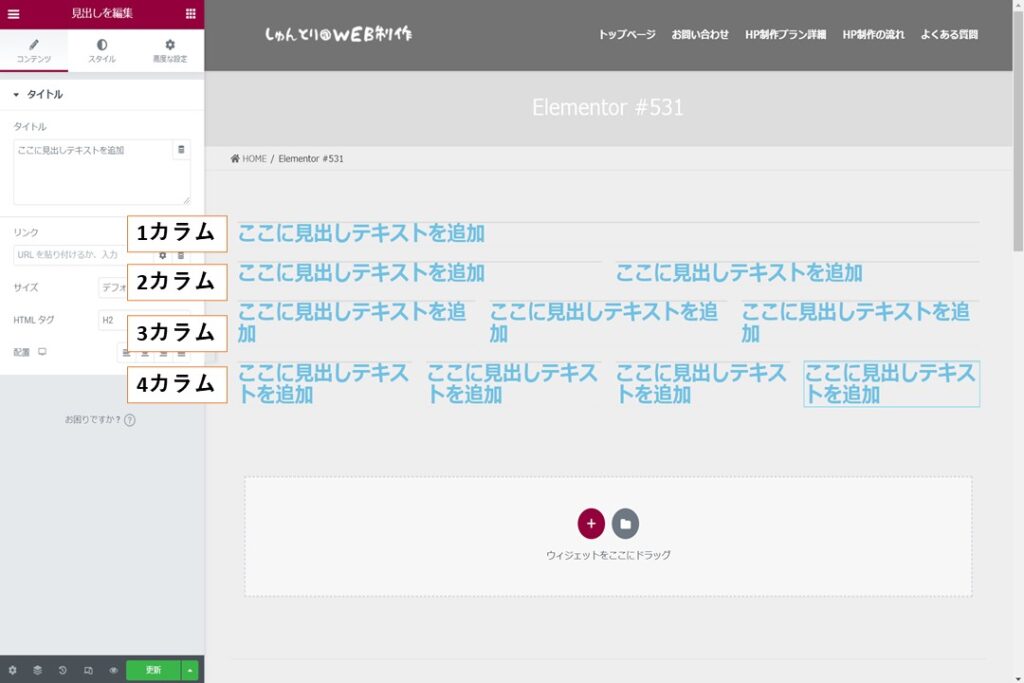
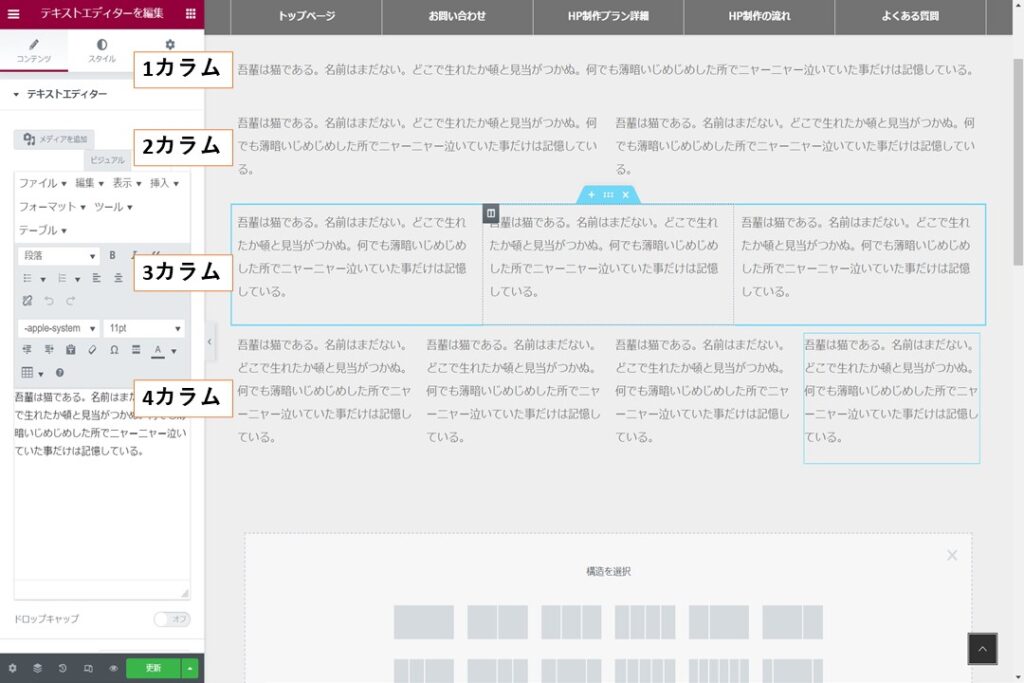
イメージしやすいように、「アイコン」「見出し」「テキスト」を入れてみました。もちろん、画像やそのほかのウィジェットでもカラムに入れることが出来るので試してみてください。
ウィジェット「アイコン」を入れてみた
ウィジェット「見出し」を入れてみた
ウィジェット「テキスト」を入れてみた
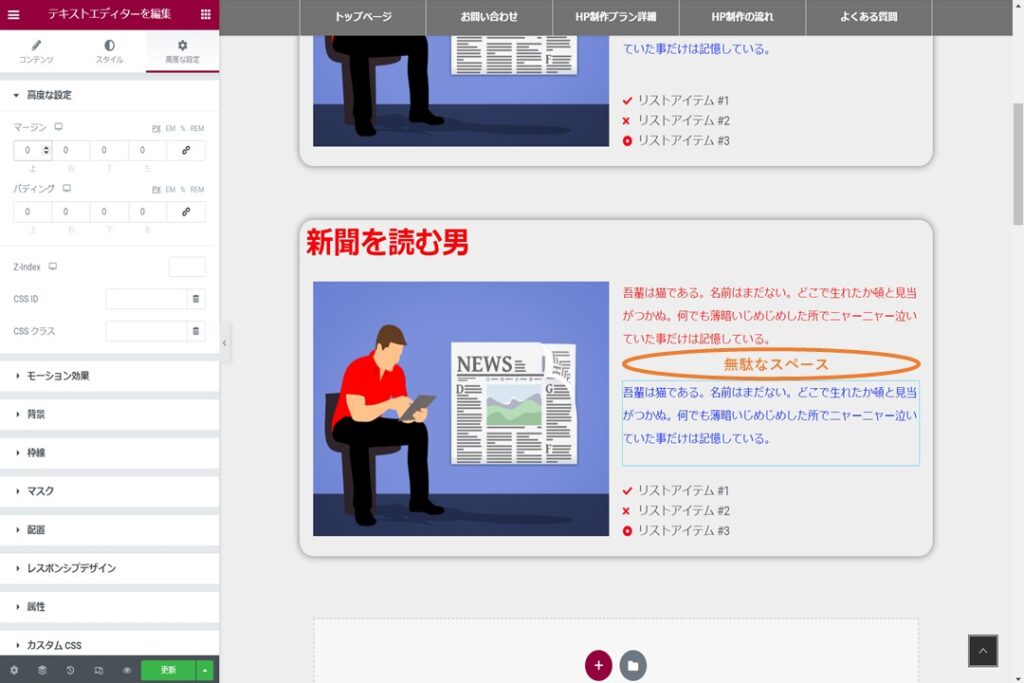
こんな感じのボックスを作るには??
新聞を読む男

吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
- リストアイテム #1
- リストアイテム #2
- リストアイテム #3
PC画面(スマホで見ている方向け)
よく見かける、上のようなボックスをElementorを使って作るにはどうすれば良いのでしょうか。とても簡単です。
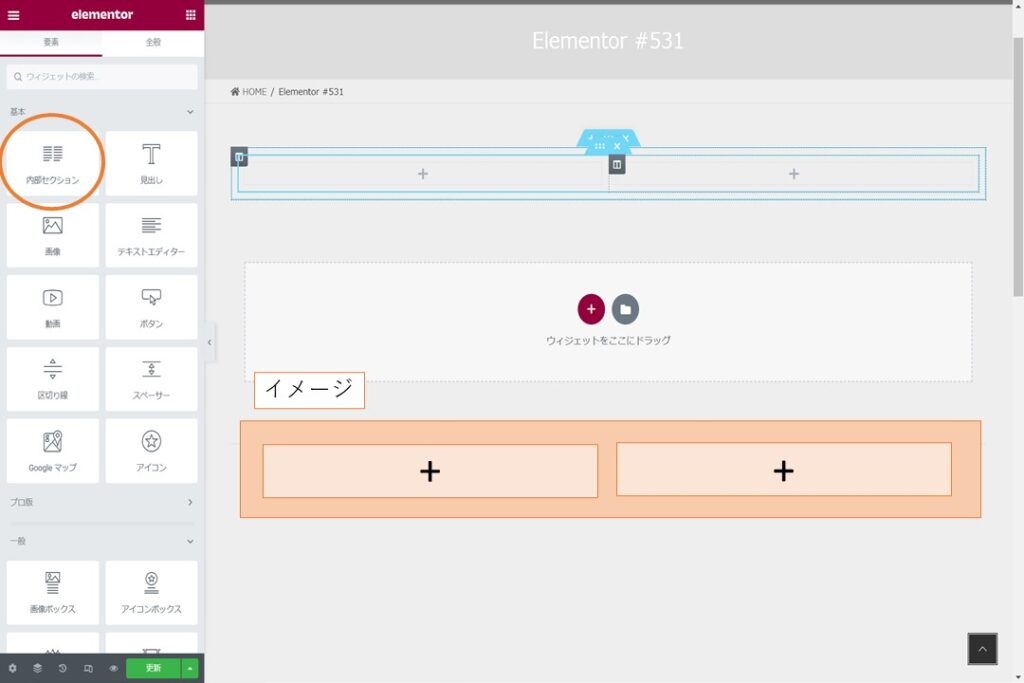
左のウィジェットメニューバーから「内部セクション」をドラッグします。
すると、内部セクションの中に2つのウィジェットエリアが入っているのが分かります。(イメージ参照)
まずは「新聞を読む男」という見出しを入れるために、「見出し」ウィジェットを入れます。
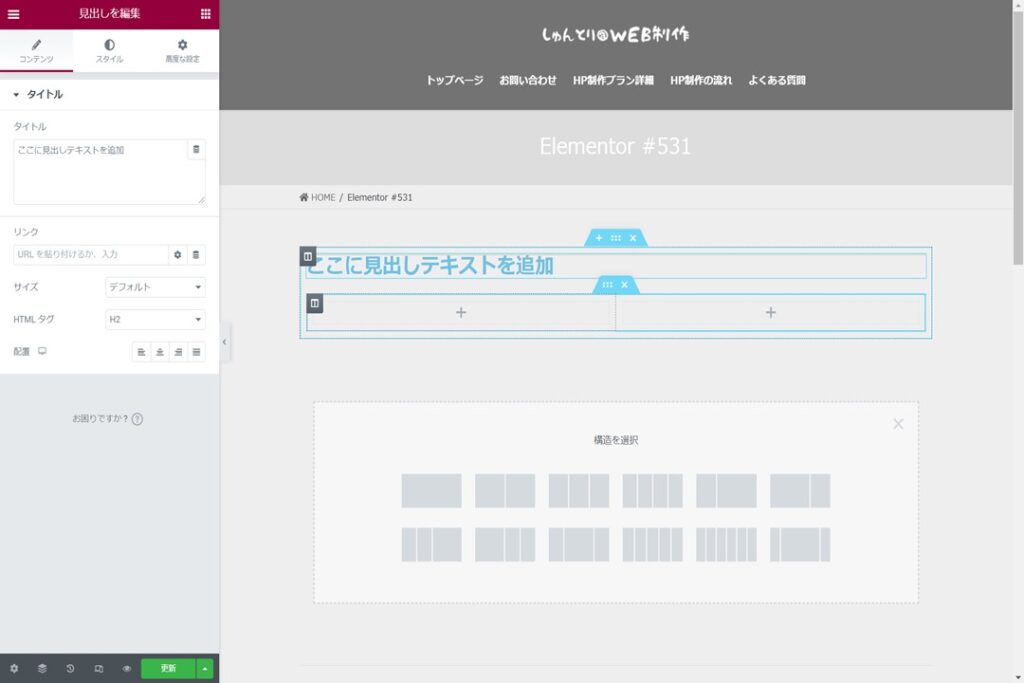
左のウィジェットメニューから「見出し」を配置します。配置位置は、+と表示されている場所の少し上部分になります。ドラッグしていくと青色のラインが表示されるので、表示されたらドラッグ&ドロップで配置します。
内部セクションという箱の中にウィジェットが2つ入っているイメージです。
これを使って先ほどのボックスを作っていきます。
見出しウィジェットを配置するとこのように見出のテキストエリアを入れることが出来ました。
「ここに見出しテキストを追加」をクリックすると、左のウィジェットメニューがウィジェットをカスタマイズできるメニューに変わります。
文字やサイズ、リンクの紐づけ・配置をカスタマイズするには、コンテンツタブを編集します。HTMLタグも変更できますが、今回はH1タグに変更しています。
文字色・書体・影をカスタマイズするにはスタイルタブを編集します。
次は「画像」を入れます。
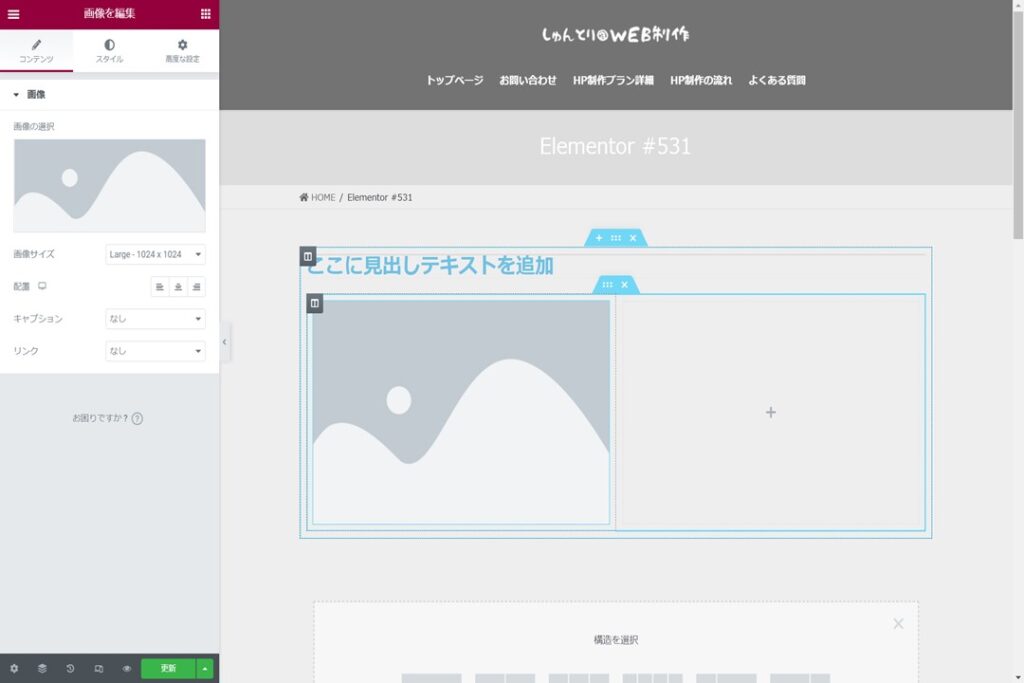
「見出し」と同じ要領で左のウィジェットメニューから「画像」をドラッグしますが、今度は左の+に配置します。
するとグレーの画像が入るので、再びクリックして配置したい画像を選択しましょう。
「見出し」同様に、コンテンツタブ・スタイルタブ・高度な設定タブから細かなカスタマイズができます。
次は「テキスト」を入れます。
ウィジェットメニューから「テキスト」を右の+に配置します。
2つ目のテキストは、見出しを配置したときのように青色のラインが表示されるところでドラッグ&ドロップで配置できます。
次に「アイコンリスト」を入れます。
「アイコンリスト」も「見出し」と同じように青色のラインが表示される位置で、ドラッグ&ドロップします。
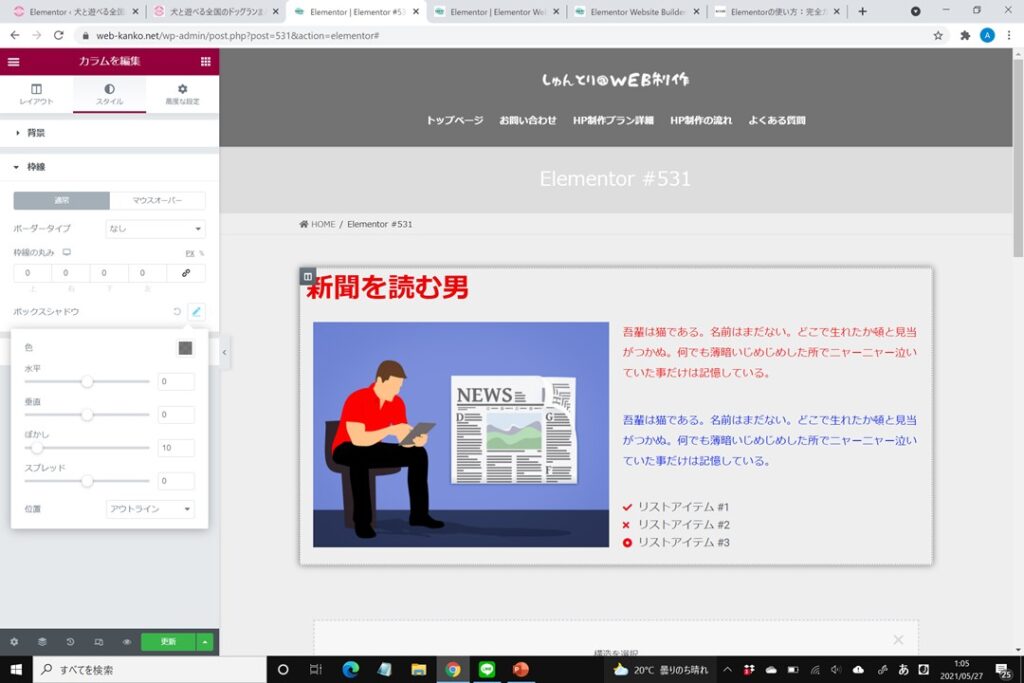
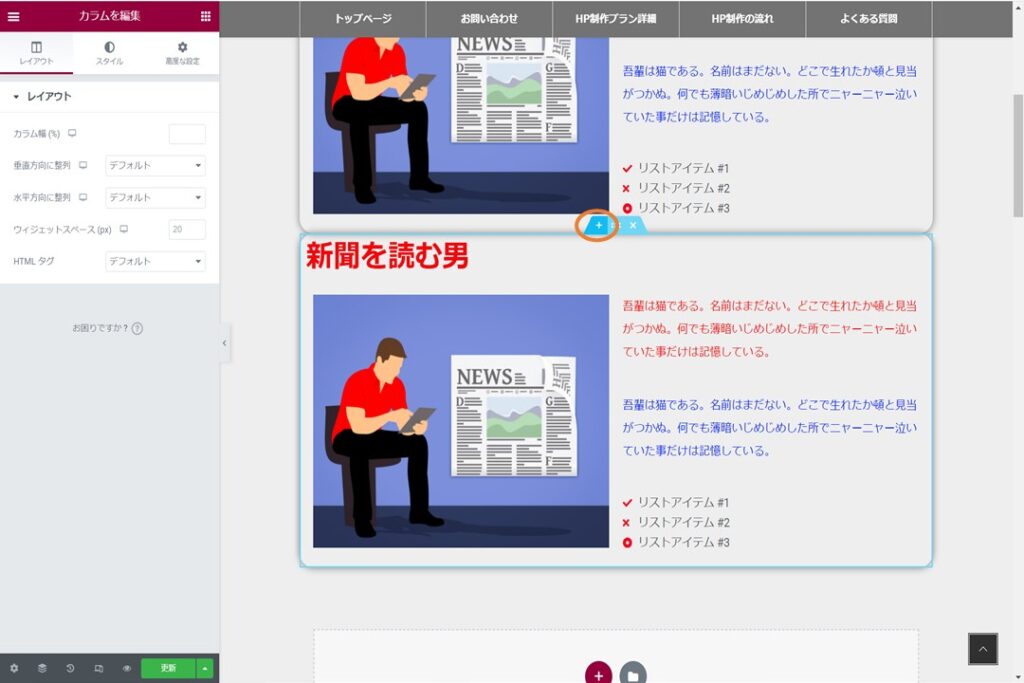
最後に内部セクションの枠に影を付けます。
内部セクションに枠線(影)をつけるので、内部セクションの外枠が表示される位置でクリックします。見出しや画像などその他のウィジェットをクリックしないように注意しましょう。
「内部セクション」の外枠に青色の線が表示される位置にマウスカーソルを合わせると、左上にグレーの「カラムを編集する」というボタンが表示されるのでそれをクリックしても良いです。
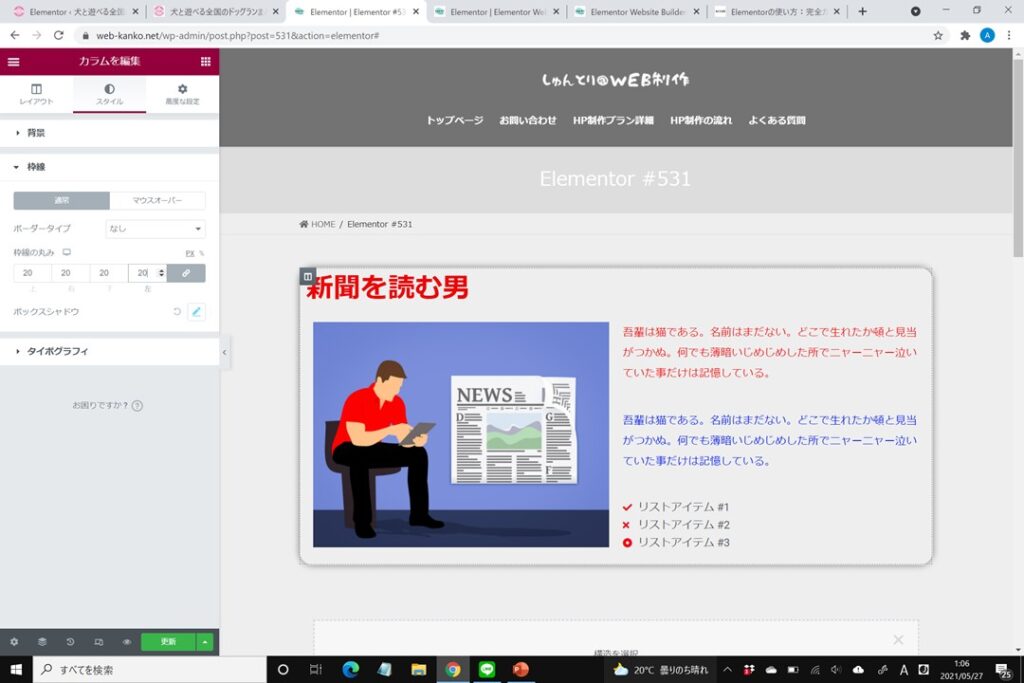
「内部セクション」に枠線(影)をつけるにはスタイルタブのボックスシャドウをクリックします。すると簡単に影をつけることが出来ます。
枠線(影)の丸みは、スタイルタブの「枠線の丸み」を編集します。
これでボックスの完成です。
Elementorの便利機能
Elementorの便利機能をお伝えしていきます。ご参考までに。
ウィジェットのコピー方法
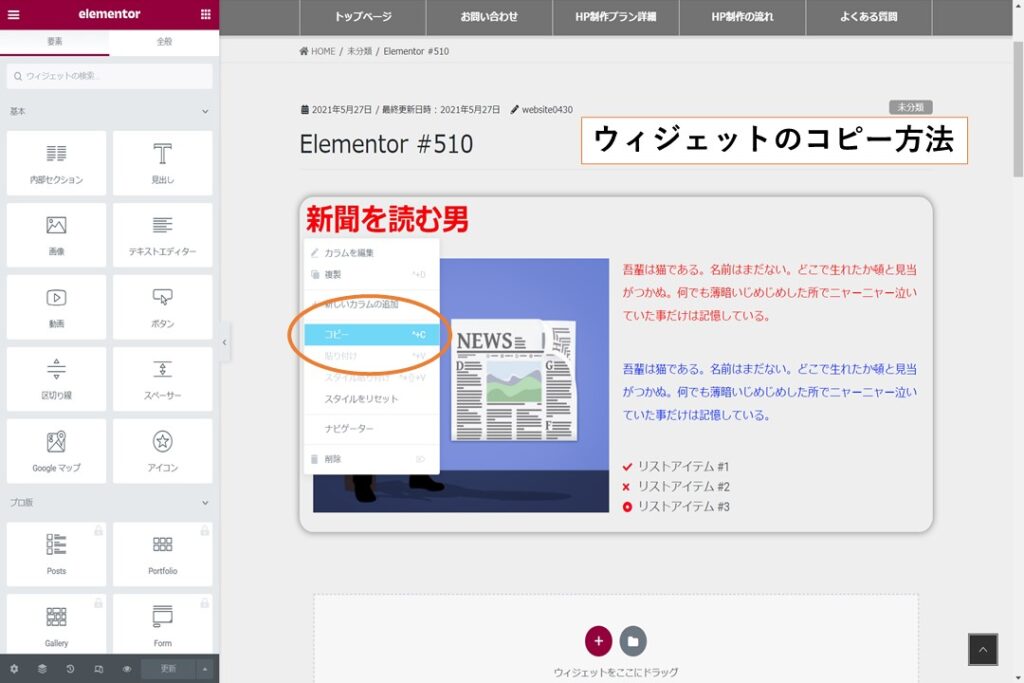
ウィジェットをコピーすることも簡単にできます。先ほどのボックスをコピーしてみます。
コピーしたいウィジェットの外枠に青色の線が表示される位置で右クリックして、「コピー」を選択してください。
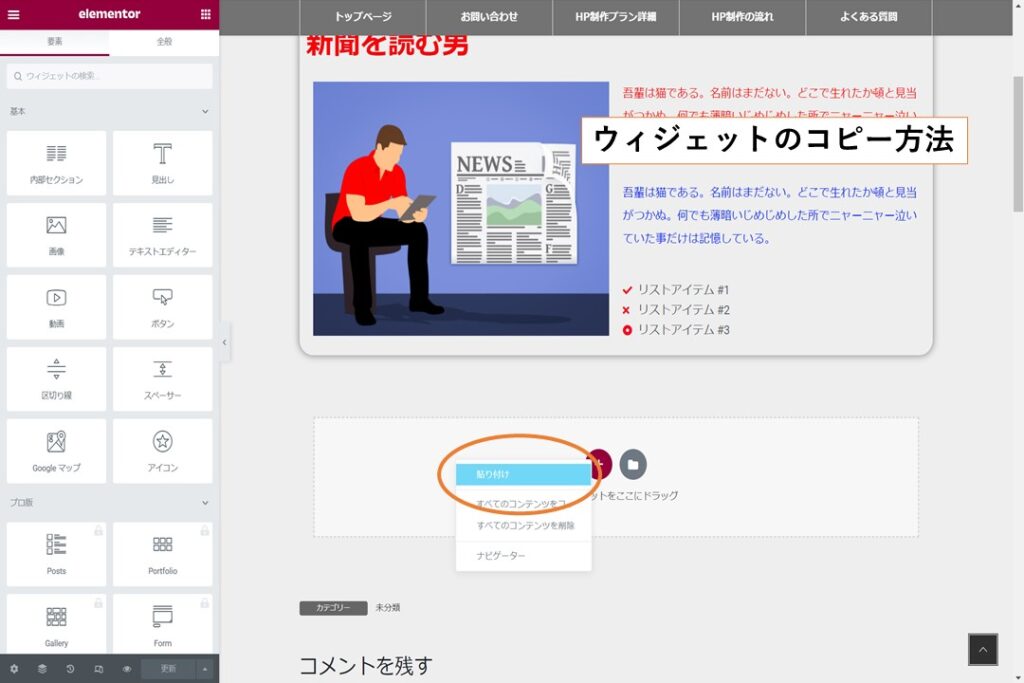
続いて、「ウィジェットをここにドラッグ」の上で右クリックして、「貼り付け」を選択してください。
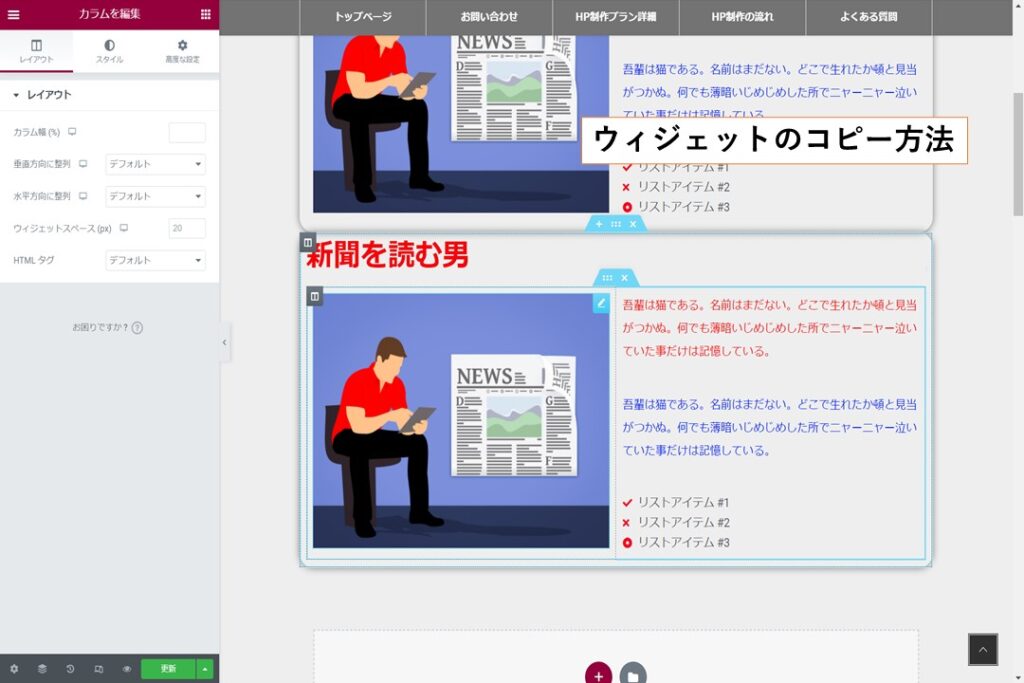
すると、このように簡単にコピーすることが出来ました。
これは同じページ内ではなくて、別の固定ページや投稿ページにコピーすることも可能です。
スペーサーの入れ方
ウィジェットを追加していくと、ウィジェットとウィジェットの間が詰まってしまうことがあります。先ほどのボックスをコピーし終わった状態が正にそうです。
詰まっていると見た目が変なので、そこで活躍するのが「スペーサー」ウィジェットです。
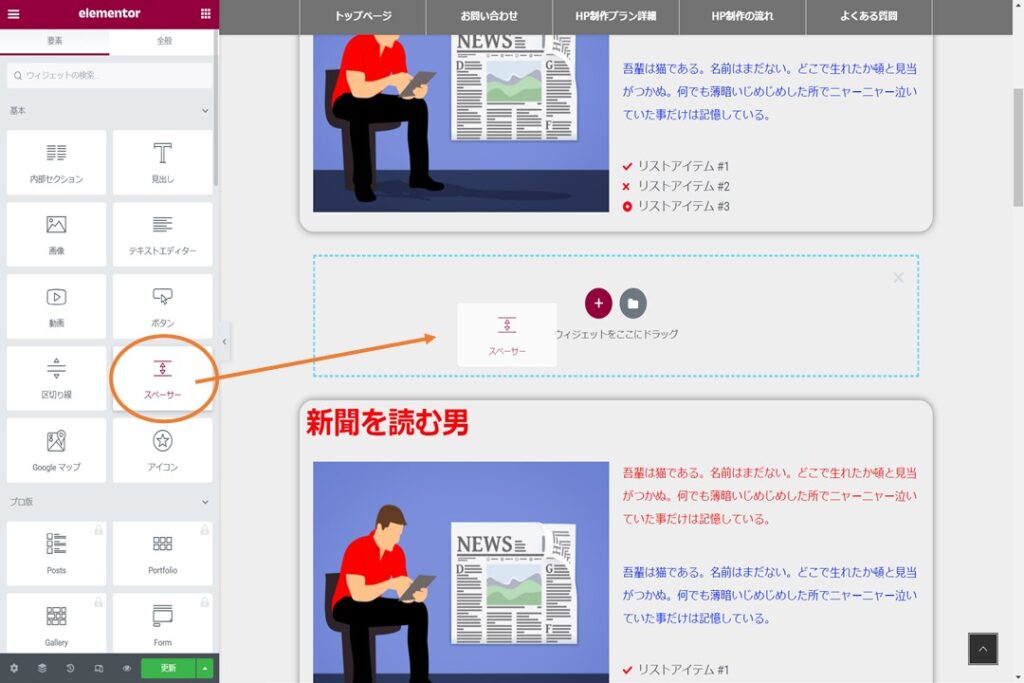
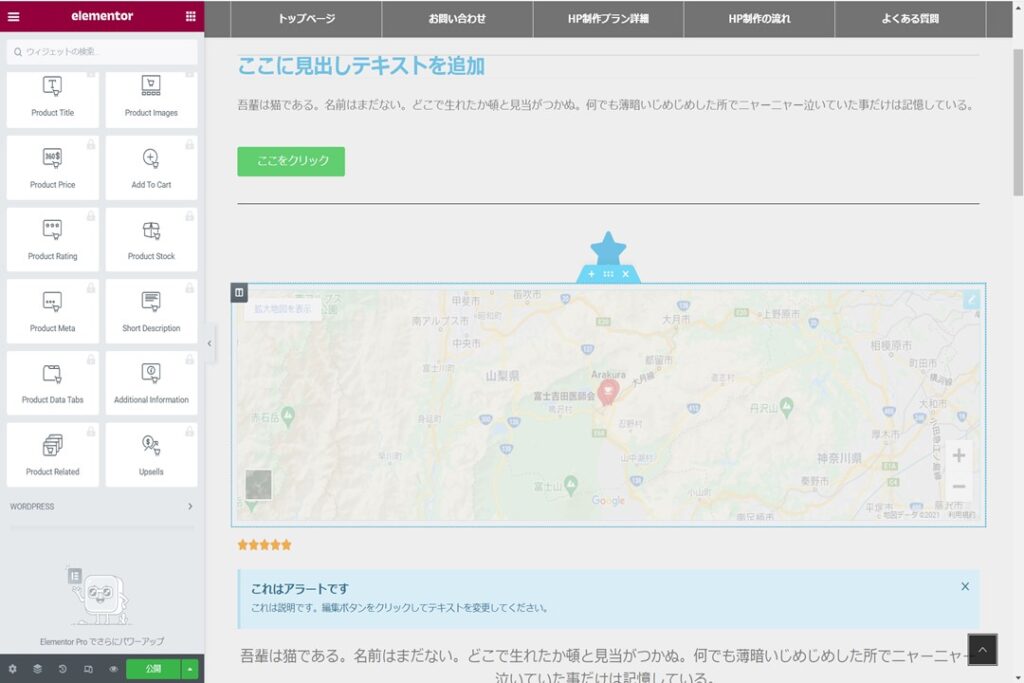
「スペーサー」を入れたい箇所の下にあるウィジェットにマウスカーソルを合わせて、外枠に青色の線を表示させたら枠線上部に+が表示されます。
+を押すと「ウィジェットをここにドラッグ」が表示されるので、ここに「スペーサー」を配置します。
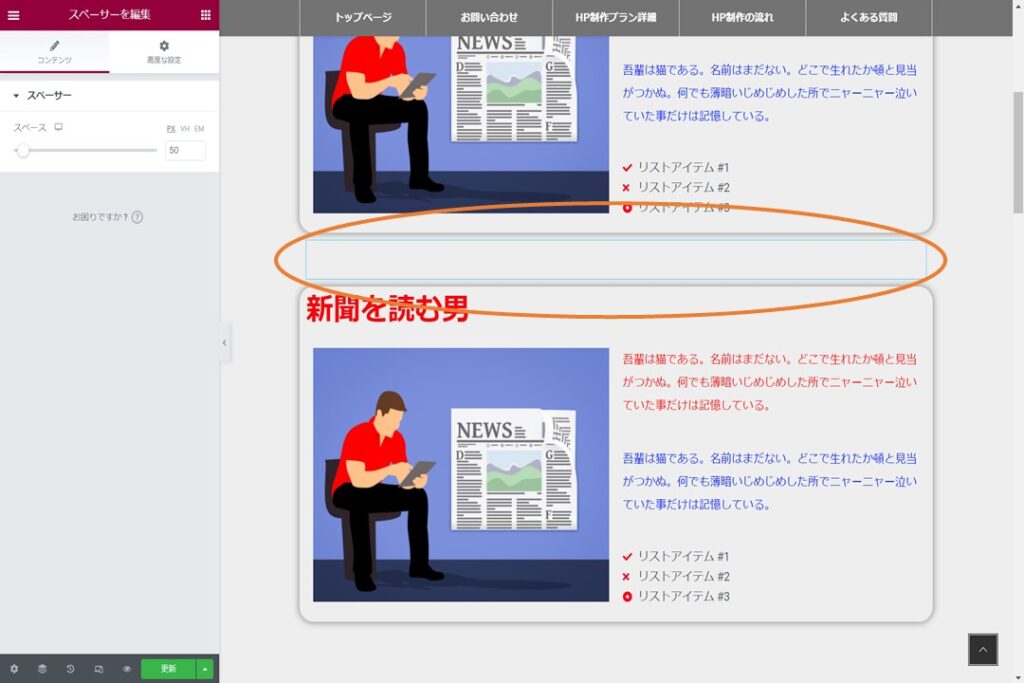
すると、配置しただけでこのようにスペースができます。
スペースの幅は左のカスタマイズメニューから変更できます。
中途半端な空白は「高度な設定」を使って調整しよう
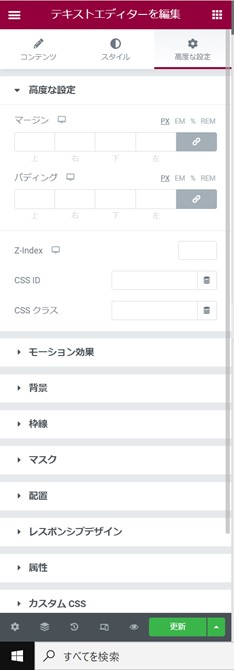
最後に「高度な設定」タブについて説明します。
「高度な設定」タブはほぼすべてのウィジェットのカスタマイズメニューにあります。
マージン、パディングを設定することができますが、簡単に説明するとウィジェットの外側や内側の幅を縮めたり、広げたりできる機能です。
先ほどのボックスを見てみると、右のテキストとテキストの間に無駄なスペースが空いてしまっています。
この空白を埋めるために「高度な設定」タブを使います。
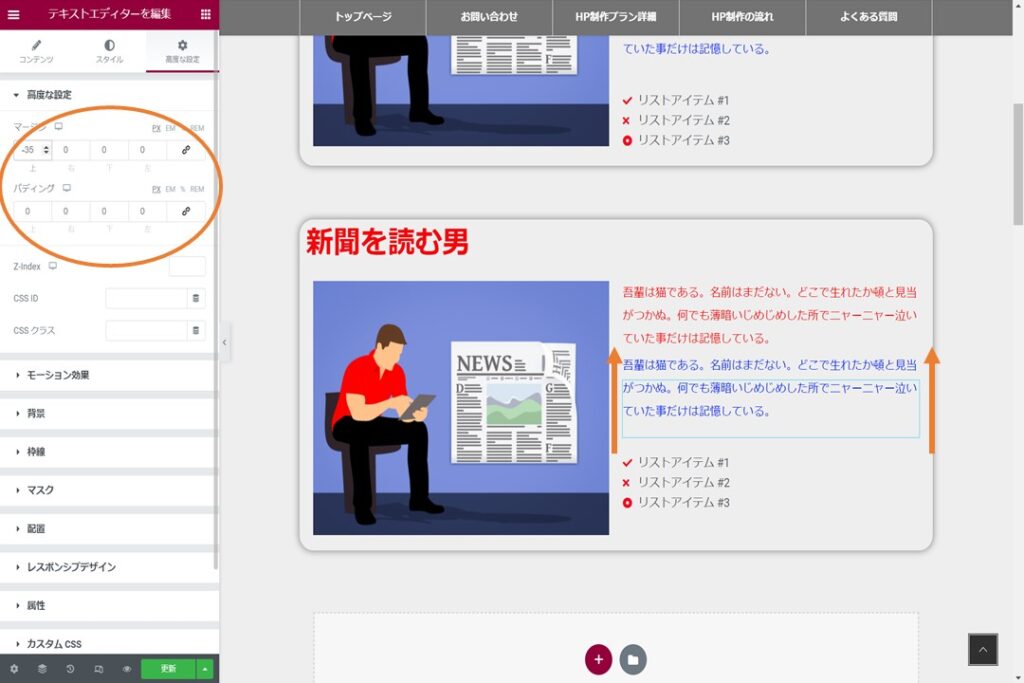
高度な設定のマージンとパディングをカスタマイズします。
上の写真はマージンを-35にして間隔を縮めています。
通常のテキストエディターではできないことが、Elementorでは直感的にできてしまいます。
その他、高度な設定ではウィジェットにモーション効果をつけることが出来たり、PC・タブレット・スマホのレスポンシブデザインを変更出来たりとほぼ何でもできてしまいます。
HTMLとCSSの知識があれば少し触っただけで慣れてしまうと思います。
まとめ
「Elementor Website Builder」はの使い方について簡単に解説してきました。
解説内でもお伝えしましたが、実際に機能に触れてみて「こんなこともできるのか!」と実感することが慣れる事への最短の近道です。
HTML、CSSの知識が全くない方でも直感的にデザインできてしまう「Elementor Website Builder」を是非使いこなしてください。