Smart Slider 3の設定と使い方を解説 | スライドショーを自由にカスタマイズ

「Smart Slider 3」のインストール方法
画像をクリックすると拡大表示できます。
※2021年5月時点での解説記事です。あくまで基本的な使い方のみの解説になりますので、カスタマイズをこだわりたい方や当記事に載っていないことに関しては各自調べて下さい、

Smart Slider 3というプラグインを追加します。
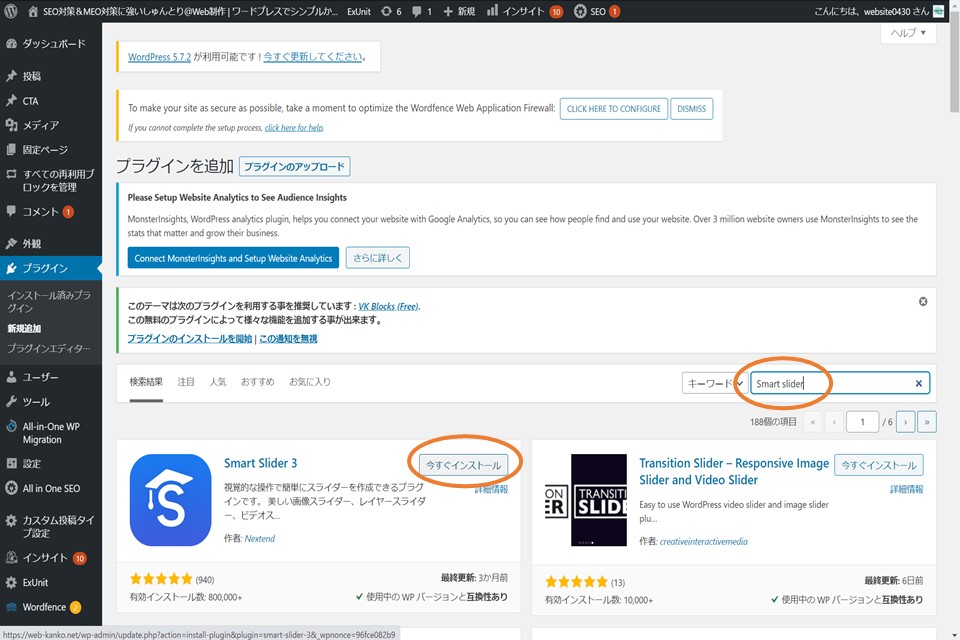
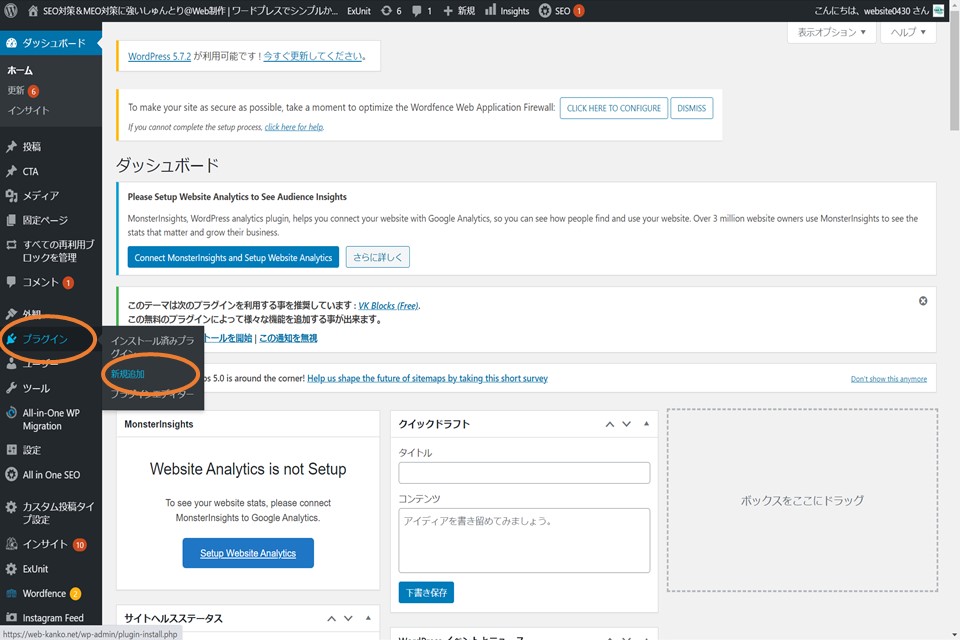
管理画面左のメニューバーの「プラグイン」→「新規追加」をクリック。
Smart Slider 3を見つけたら、「今すぐインストール」をクリック。その後に表示される「有効化」も忘れずにクリック。
スライダーの設定方法
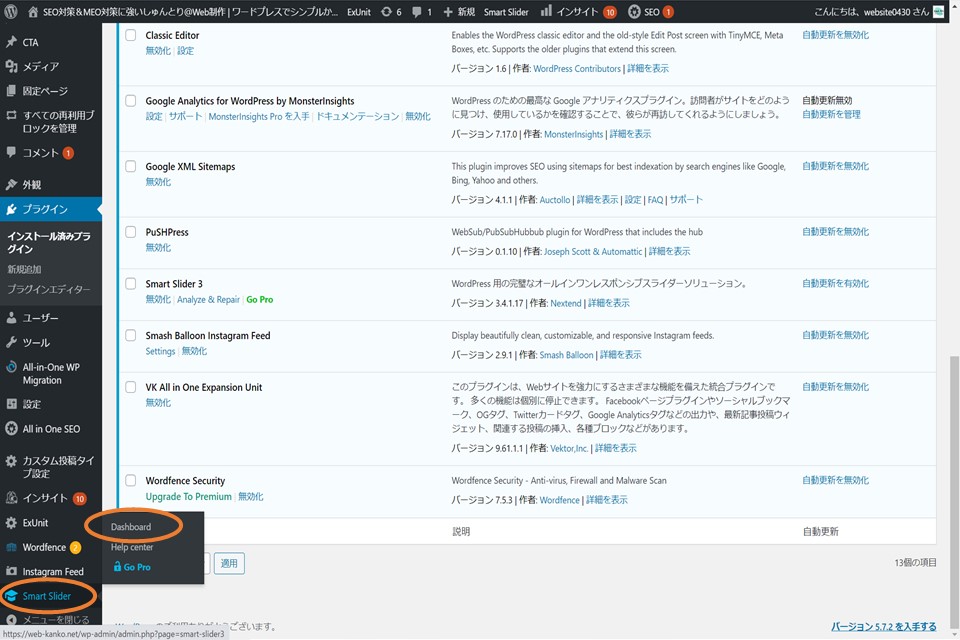
管理画面左のメニューバーより「Smart Slider 3」を探す。(3が抜けている場合あり)
ダッシュボードをクリック。
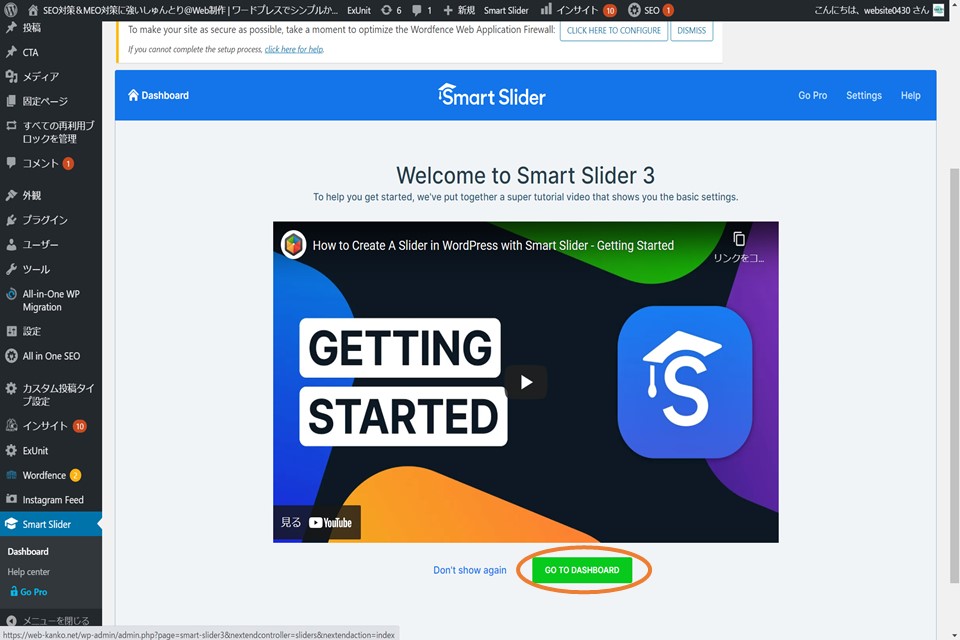
チュートリアルが表示されます。(全て英語)
今後表示したくない方は「Dont’t show again」をクリックし、ダッシュボードに移動。
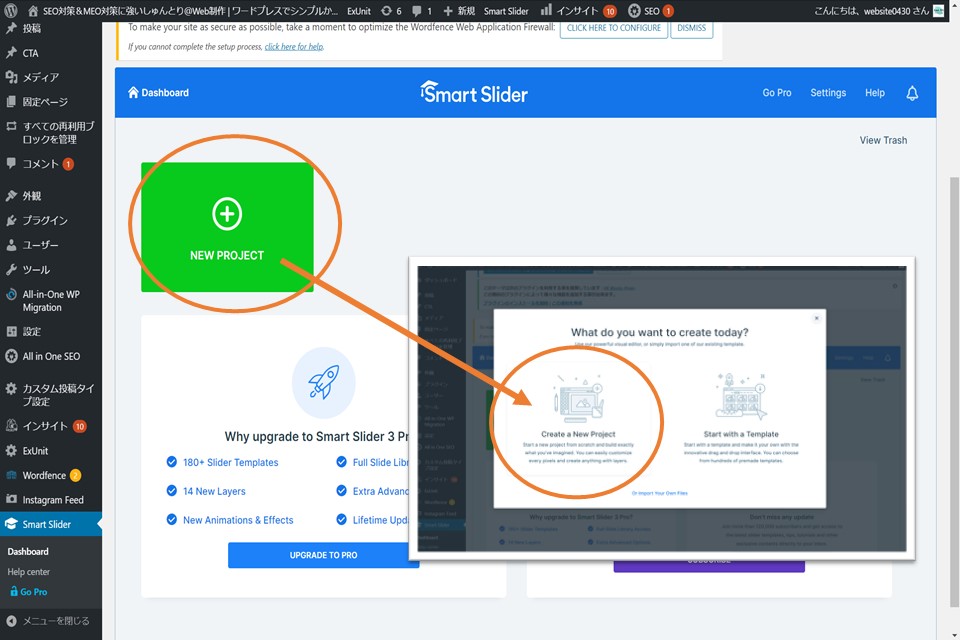
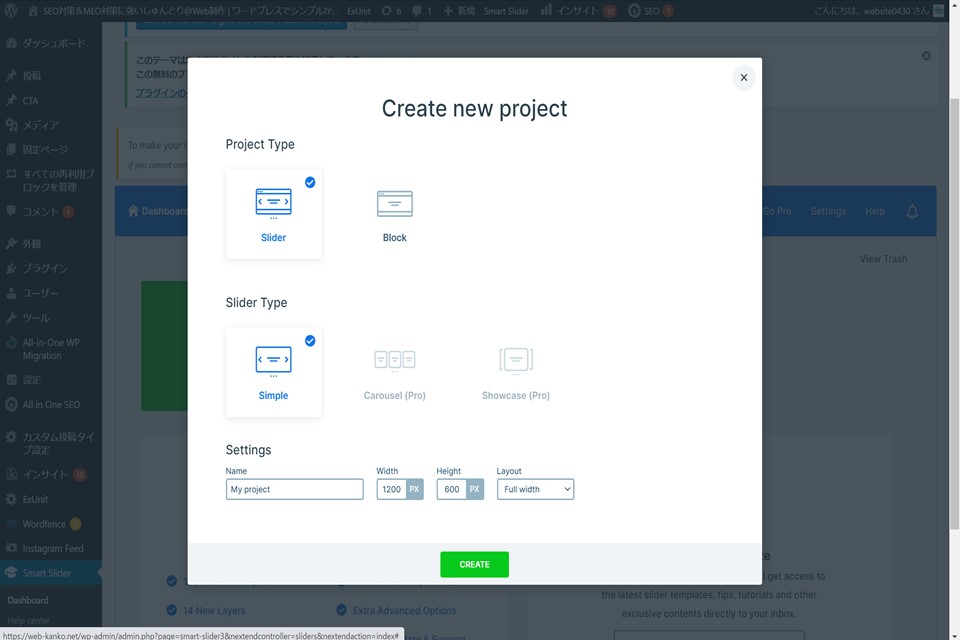
「NEW PROJECT」→「Create a New Project」から新しいスライダーを作成。
スライダーの名前やスライドの大きさを設定できます。後からでも変更できるのでデフォルトのまま進んでも大丈夫。
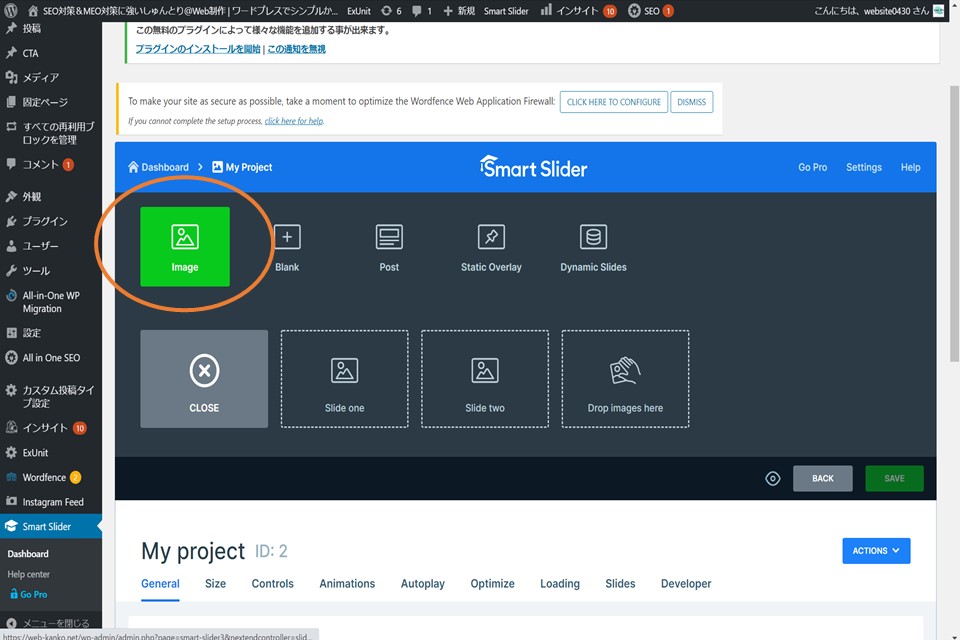
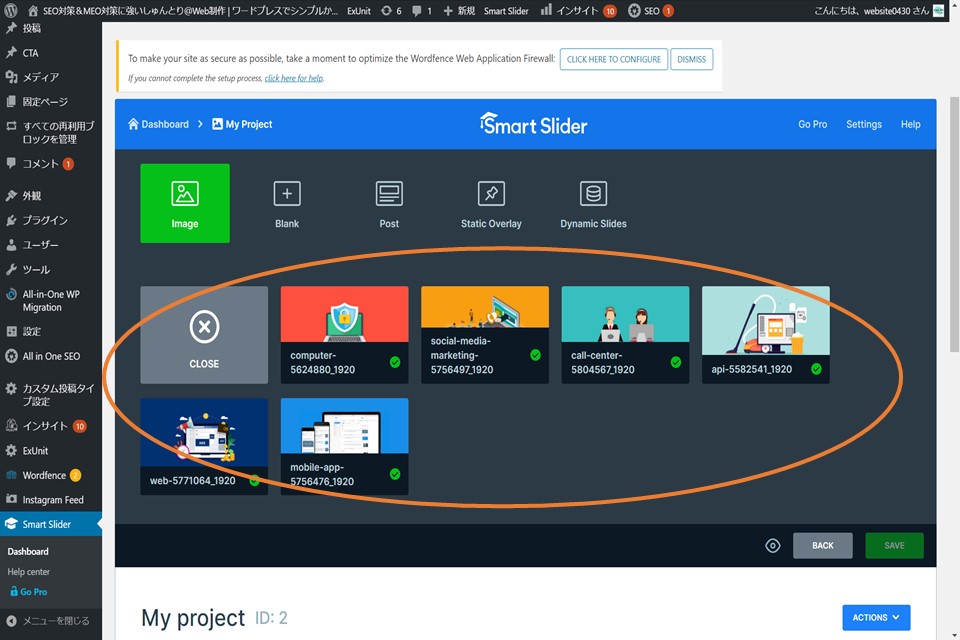
「ADD SLIDE」→「Image」をクリックし、ライブラリーからスライダーに入れたい画像を選択。
スライドが多すぎてもそんなに見られることは無いので、最大5~6枚までがおすすめ。
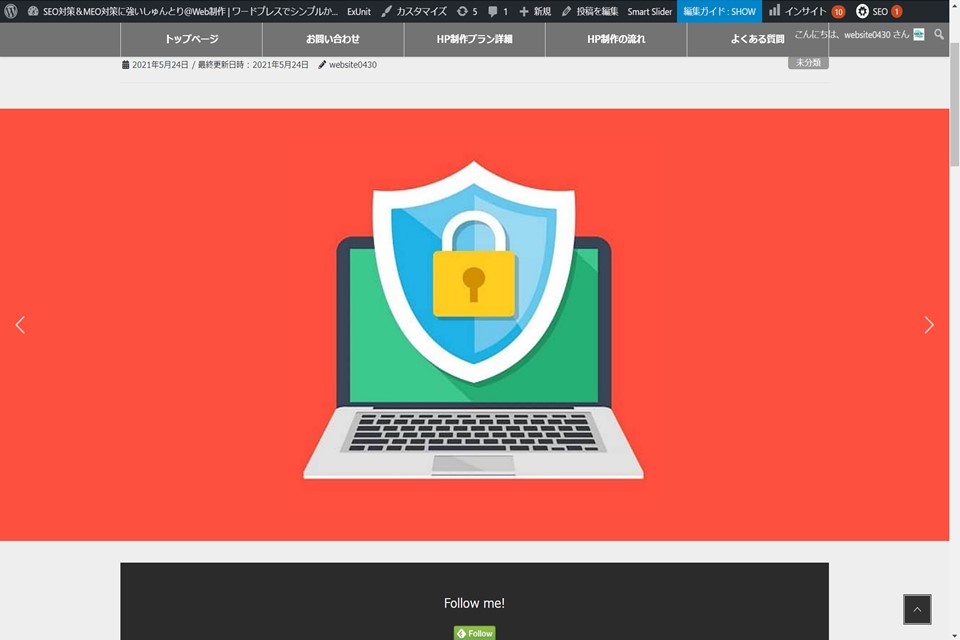
画像を選択したら、続いてスライダーの表示設定に移ります。何も設定しない状態だと以下のような感じになります。
※今後、変更・修正したときは、その都度右上の「Save」で保存してください。
PC画面
スマホ表示であればサイズ的に気になりませんが、PCにした時にサイズが大きすぎてしまうように感じます。。
そこで、次からスライダーを好きなようにカスタマイズしていきます。カスタマイズするには以下のタブからそれぞれ設定していきます。
それでは僕がオススメする必要最低限の設定方法を、個別で説明していきます。
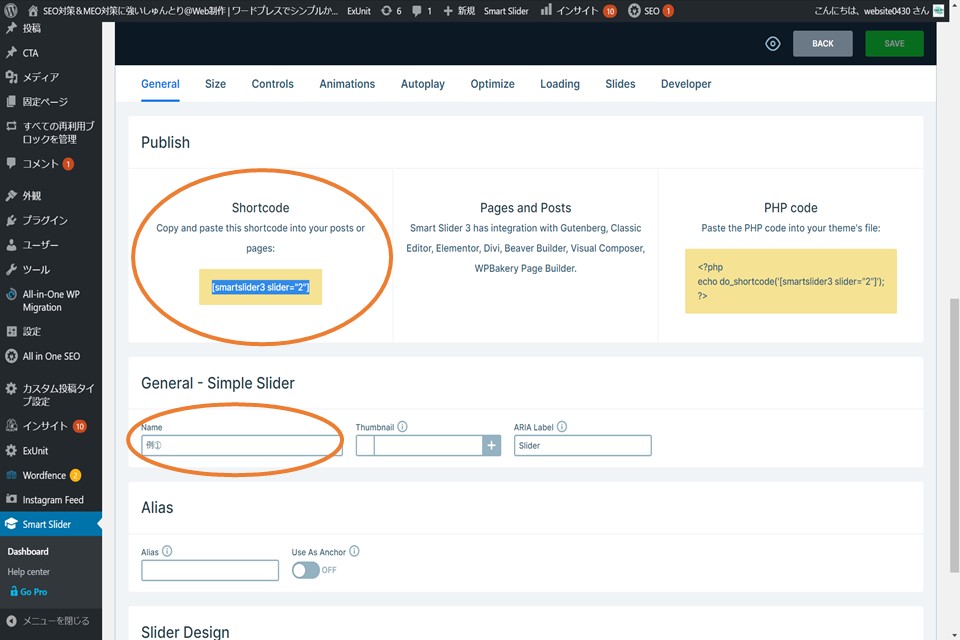
Generalタブ
基本的な設定箇所になります。
「Shortcode」をテキストエディターにコピペすると作成したスライダーが表示されます。([]含める)
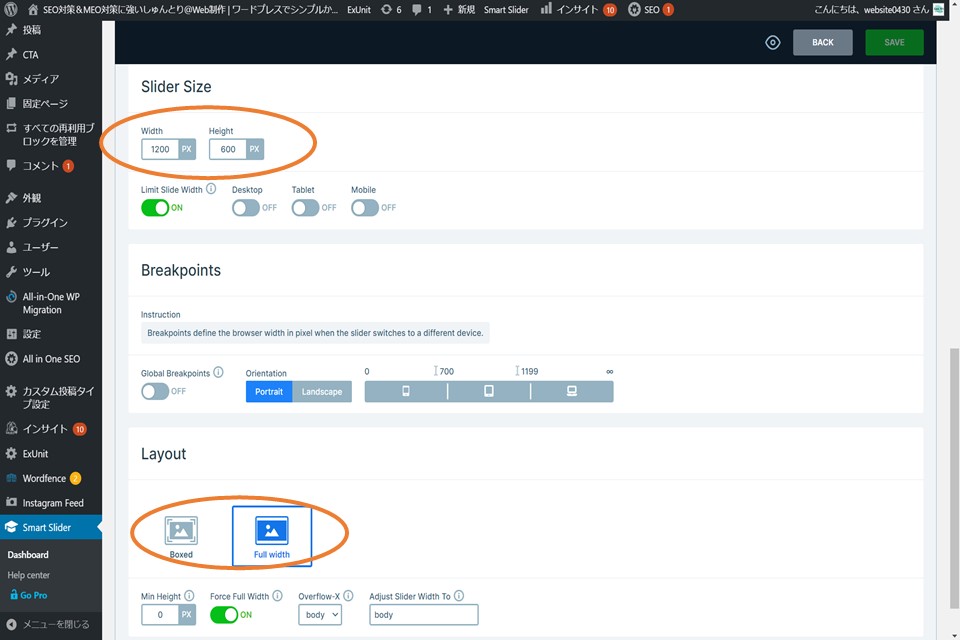
Sizeタブ
Sizeタブの主にカスタマイズする箇所は2か所。
「Slider Size」と「Layout」になります。
「Slider Size」は各スライドのサイズを変更でき、「Layout」は画像を幅いっぱいにするのか、しないのかに変更できます。
個人的には「Full width」(横幅いっぱい)よりも「Boxed」の方が好きなのでコチラに設定しています。
「Boxed」に変更したスライダーが以下のようになります。スライドの両サイドに隙間が出来ました。
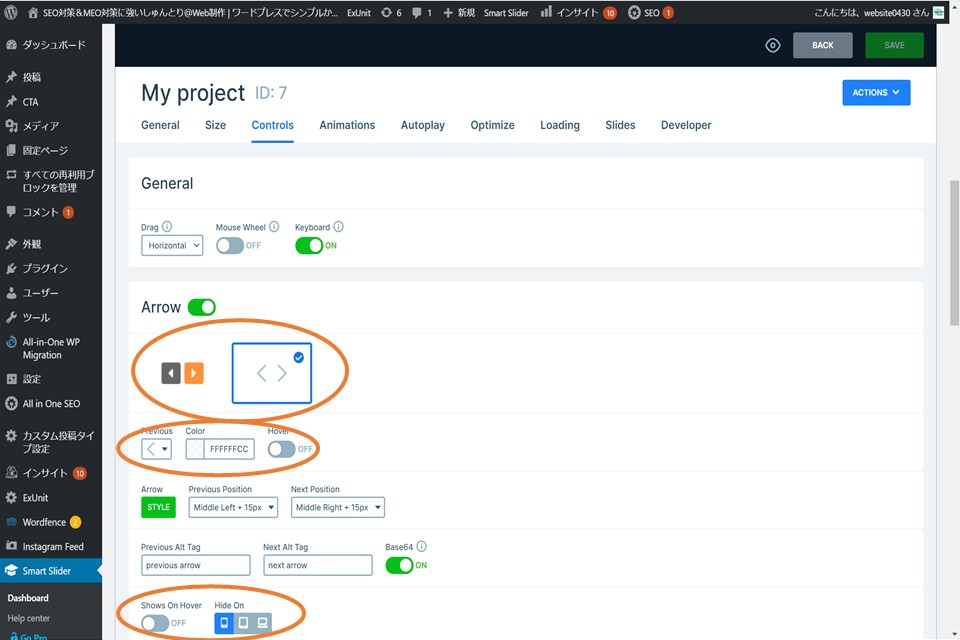
Controlsタブ
「General」→そのまま。
「Arrow」→有効にすることで、スライドの両サイドに矢印を表示させます。無い状態だと、スマホでは指でスライドさせないと次の画像が表示されませんが、矢印を表示することで矢印のタップだけで次の画像が表示されます。
デフォルトでは、PC画面にのみ画像をスライドさせる矢印(<>)が表示されます。
細い矢印とボックス型の矢印を選択。
その下に、矢印の形や色を選択できます。
矢印をスマホやタブレットにも表示させたい場合は一番下の「Hide On」の選択をすべて解除します。
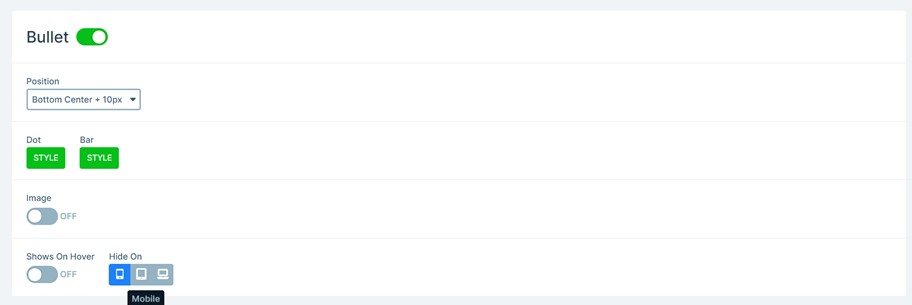
Bullet

「Bullet」→有効にすることで、画像の枚数を・・・・・のように表します。
・・・・・の色を変えたりできます。
「Bullet」を有効化したスライドショー
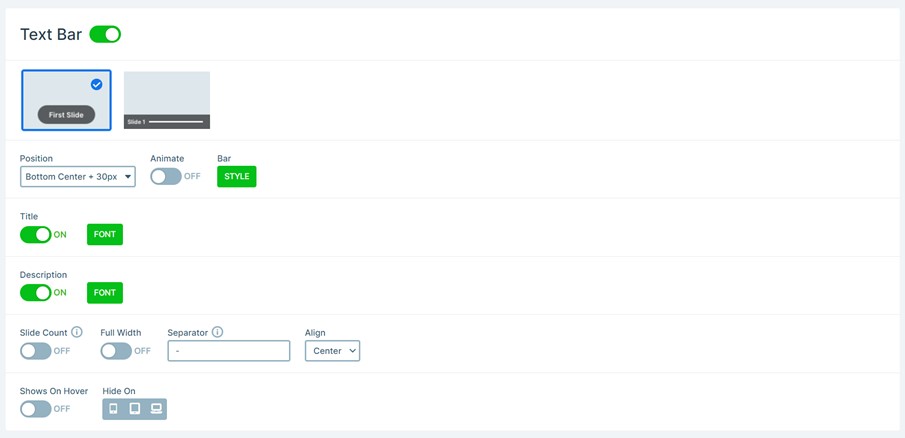
Text Bar
「Text Bar」→有効にすることで、画像タイトルをスライド下部に表示させます。
表示方法は2種類。
タイトル欄に記入したテキストが表示されます。
「Text Bar」を有効化したスライドショー
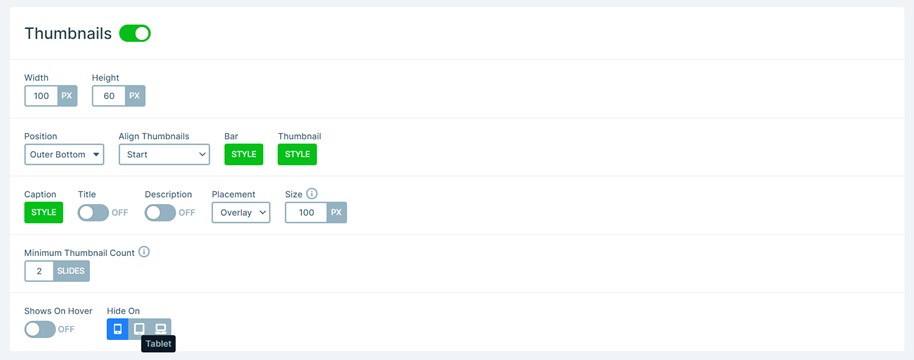
Thumbnails
「Thumbnails」→有効にすることで、その他の画像をスライダーの下部に小さく表示できます。
「Thumbnails」を有効化したスライドショー
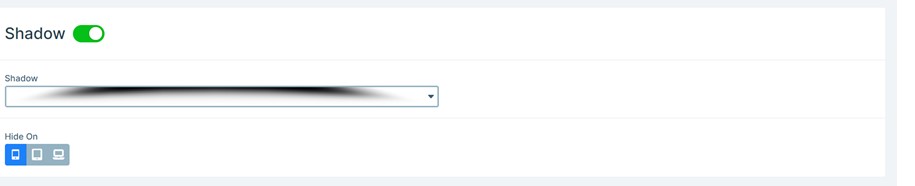
Shadow
「Shadow」→有効にすることで、スライダーに影をつけることが出来ます。スライダーが宙に浮いているようにできます。
「Shadow」を有効化したスライドショー
上記全てを有効にしたスライダーが以下のようになります。(細かい色味等はいじってません)
かなりごちゃまぜ感がありますが、組み合わせ次第で色んな形のスライドショーができますね。
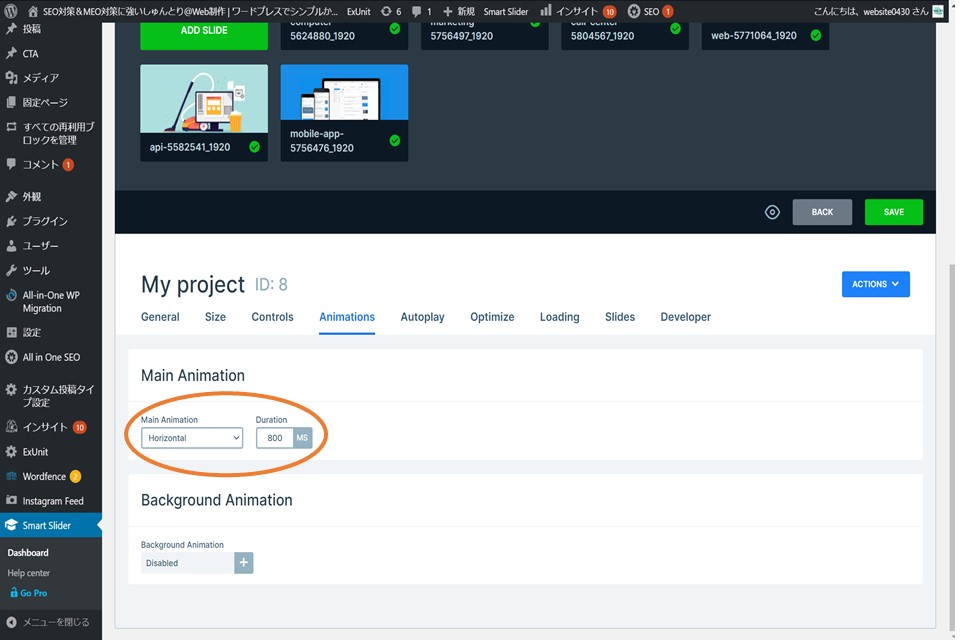
Animationsタブ
スライダーのアニメーションを設定できます。
個人的にはデフォルトの「Horizontal」か「Fade」で良いかなと思います。
「Duration」の数値を大きくすることでスライドが変わる時間が長くなります。色々試してみてください。
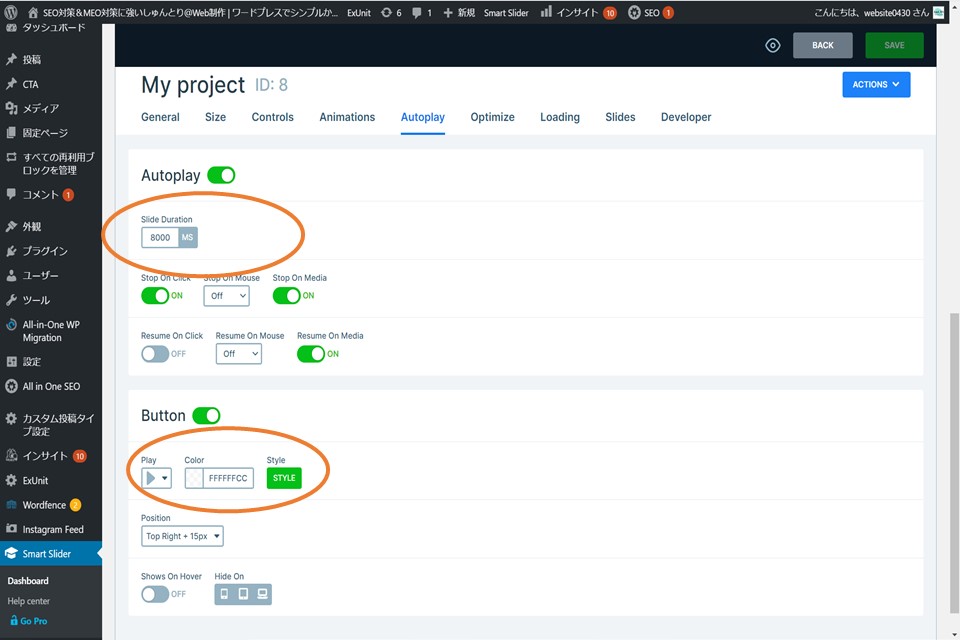
名前の通り、スライダーを自動再生します。
デフォルトの8000だと画像が切り替わるインターバルが長い気がするので短くすると良いかも。
「Button」を有効にすることで、自動再生を止めたり再生したりできる。

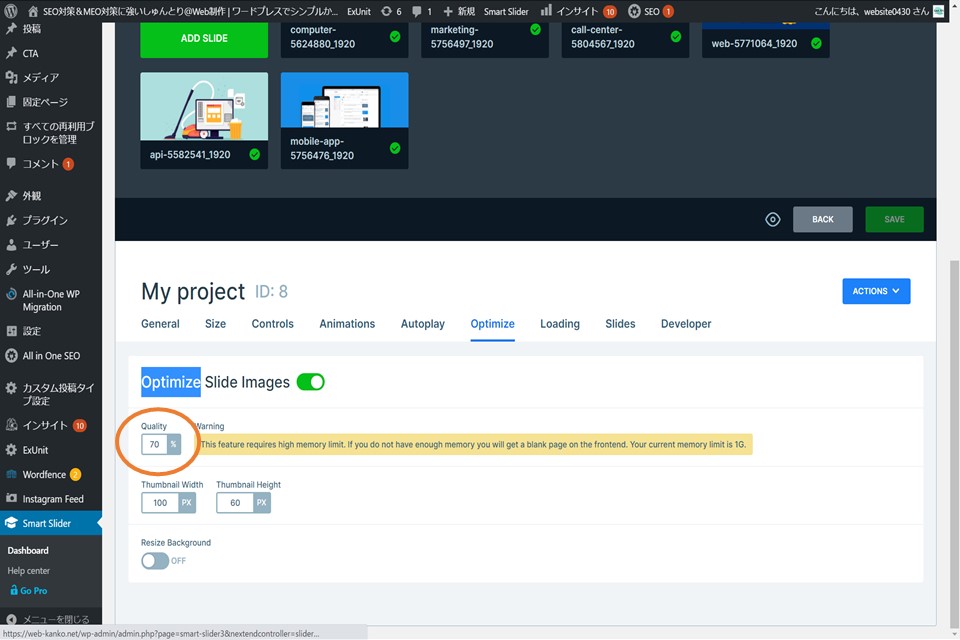
スマートスライダーは複数枚の画像をスライドショーとするので、通常よりもサイト自体に負荷がかかってしまいます。
そこで「Optimize」を有効にすることにより画像最適化することが出来ます。デフォルトの70%で丁度良いです。
スライダーが多くなってしまう場合は是非有効化してください。
まとめ
スマートスライダー3の使い方について説明しました。
今回ご紹介した以外にももっと細かな設定もできるので、あとはご自身で実際に触りながら好みのスライダーにカスタマイズしてみてください。